OpenStack Integration
OpenStack HEAT
The mission of the OpenStack Orchestration program is to create a human- and machine-accessible service for managing the entire lifecycle of infrastructure and applications within OpenStack clouds.
Heat is the main project in the OpenStack Orchestration program. It implements an orchestration engine to launch multiple composite cloud applications based on templates in the form of text files that can be treated like code. A native Heat template format is evolving, but Heat also endeavours to provide compatibility with the AWS CloudFormation template format, so that many existing CloudFormation templates can be launched on OpenStack. Heat provides both an OpenStack-native ReST API and a CloudFormation-compatible Query API.
Why ‘Heat’? It makes the clouds rise!
HEAT Provisioning example
In the first part of the lab you have learned:
- how to design a Service Dialog
- how to create a Service Catalog
- put everything together with a Service Catalog Item
- order from the Service Catalog
In the second part of the lab, we want to use HEAT to create a new instance and to provision an application inside the instance. We are using the probably most popular example: Wordpress. The HEAT template we use, can be found in the OpenStack Git Repository.
Earlier in this lab, we had to create a Service Dialog manually. For a number of templates CloudForms can create a Service Dialog automatically. In this lab we will see how we can create a Service Dialog from a HEAT template. We can still edit this automatically created Service Dialog to adjust it to our needs.
Prepare the HEAT Template
Before we can import the template into CloudForms, we need to download it or have it open in a separate browser window.
Please make sure to use the forked version of the HEAT Template, which has an additional field “Network” defined. Without this field, running the HEAT Template will fail with an error indicating that multiple networks are available and hence a network has to be specified.
Go to the template on the GitHub project page. https://github.com/cbolz/summit-fy19/blob/master/self-service-portal-with-cloudforms/lab/WordPress_Native.yaml
Make sure to open the file in “RAW” mode or use this link: https://raw.githubusercontent.com/cbolz/summit-fy19/master/self-service-portal-with-cloudforms/lab/WordPress_Native.yaml
Download the HEAT Template or open it in a separate browser window so you can copy and paste it into the CloudForms Web UI
Import the HEAT Template
The following procedure will import a HEAT template, create a Service Dialog and tie everything together in a service catalog item.
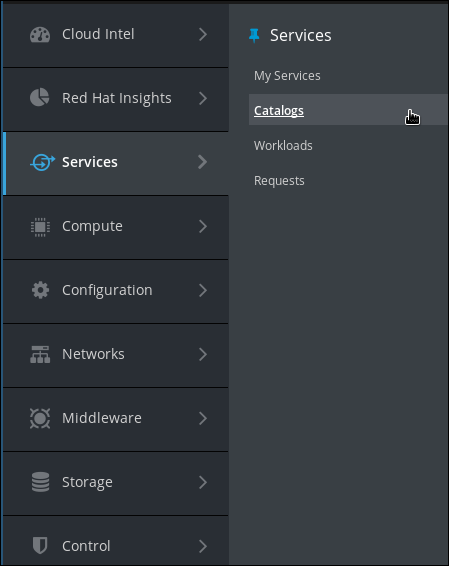
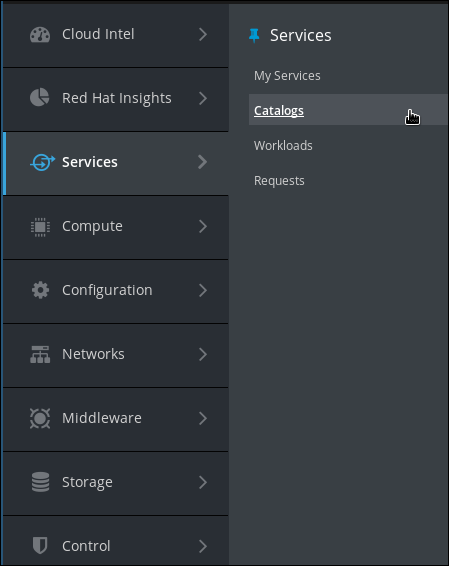
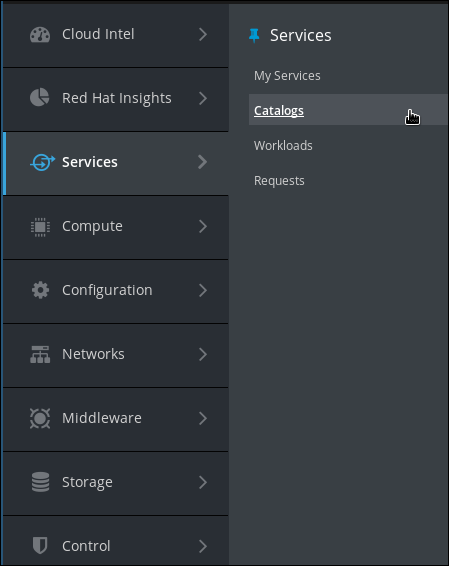
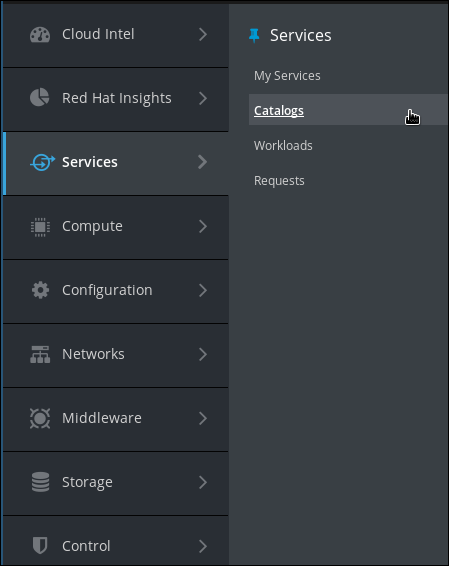
Navigate to Services -> Catalogs

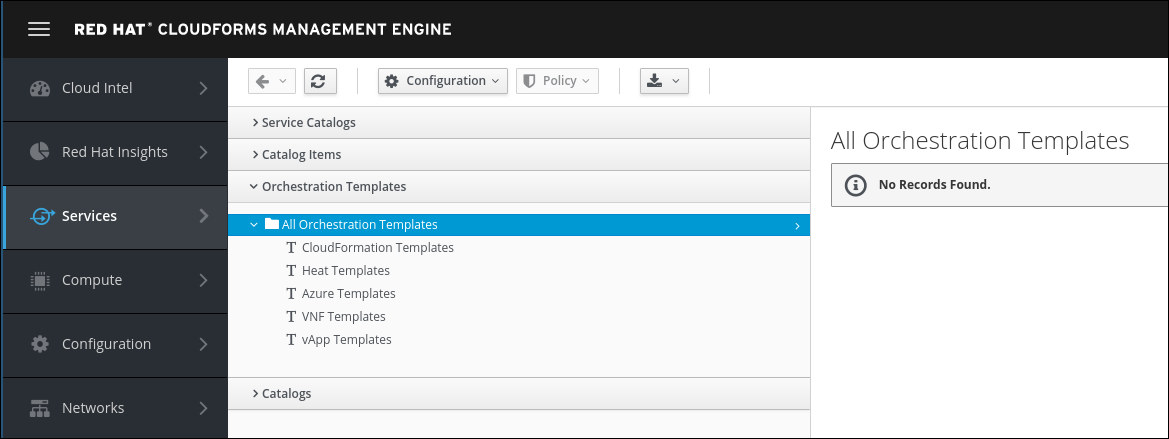
Click on Orchestration Templates in the accordion on the left

Create a new Orchestration template by clicking on Configuration -> Create new Orchestration Template
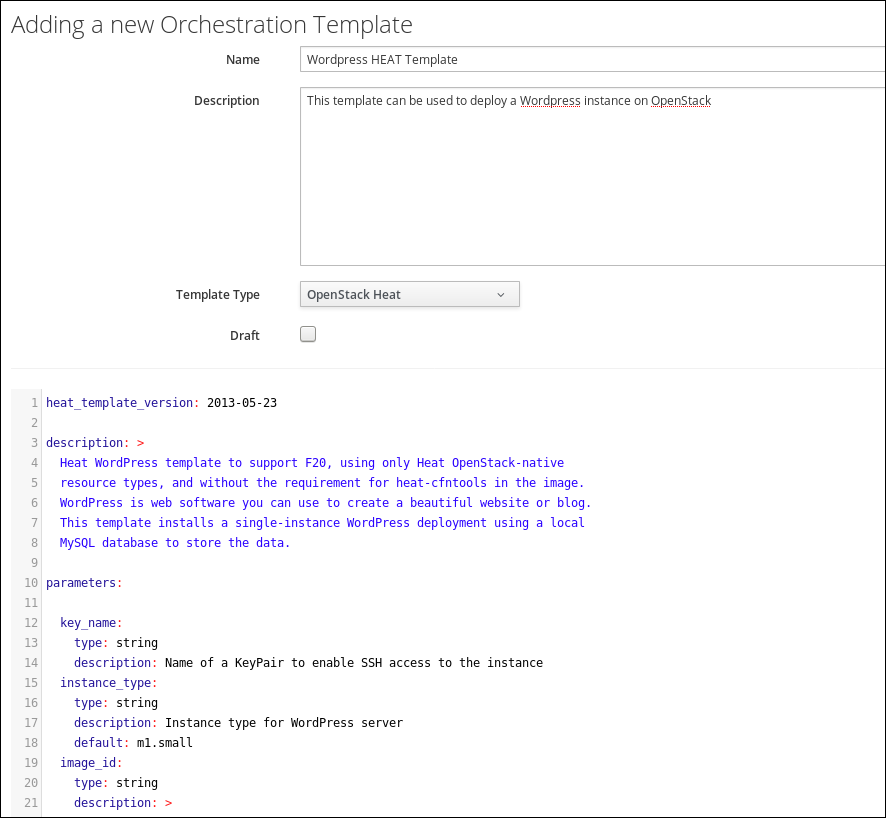
Give the template a name and description:
Name: Wordpress HEAT Template
Description: This template can be used to deploy a Wordpress instance on OpenStack
Template Type: OpenStack Heat
Copy and paste the HEAT Template you downloaded before into the large text area below those fields. Make sure you copy the entire HEAT template by opening the RAW page of the file on GitHub.

The screenshot is truncated! Make sure you copy the entire HEAT Template! The first line should be:
heat_template_version: 2013-05-23
And the last line should be:
host: { get_attr: [wordpress_instance, first_address] }
Click Add to save the orchestration template

Create a Service Dialog from a HEAT template
Earlier in this lab you learned how to manually create a Service Dialog. Now we will see that CloudForms can do this work for us, if we use an orchestration template.
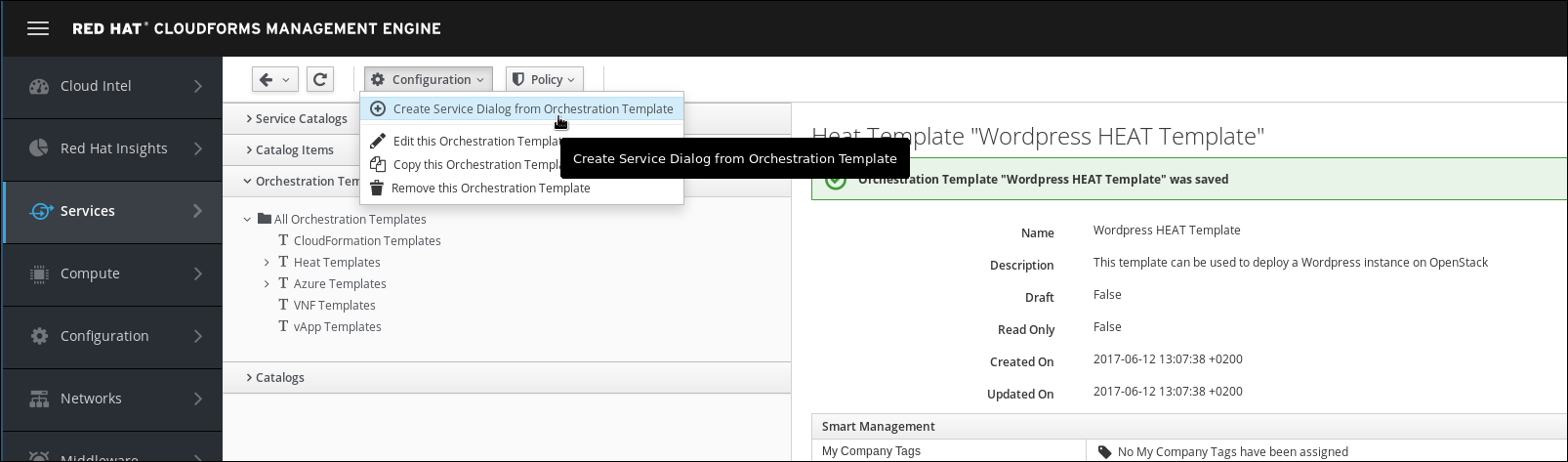
Navigate to the orchestration template you just created
Click on Configuration -> Create Service Dialog from Orchestration Template

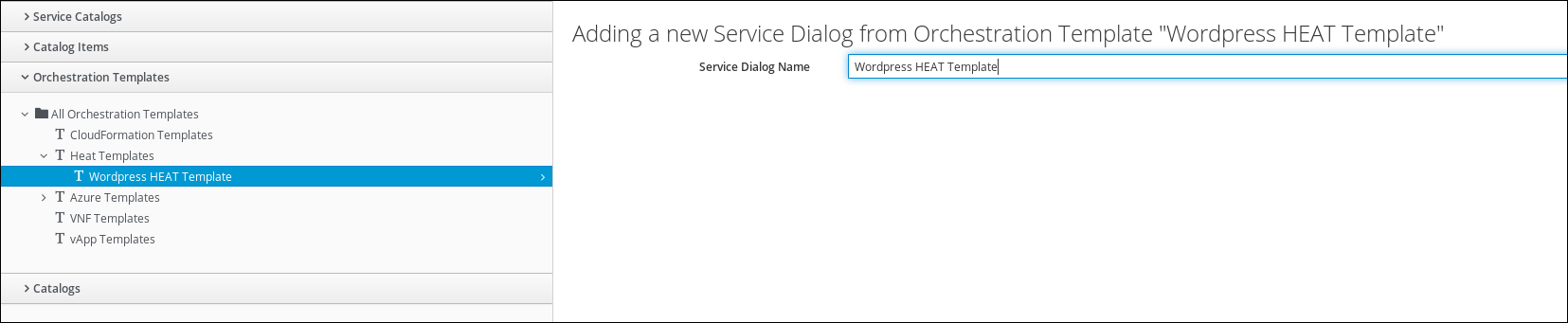
Enter a name for the new Service Dialog
Service Dialog Name: Wordpress HEAT Template

Click on Save to create the Service Dialog

Verify the Service Dialog
The Service Dialog was automatically created. We want to verify it was created properly and has all the expected fields.
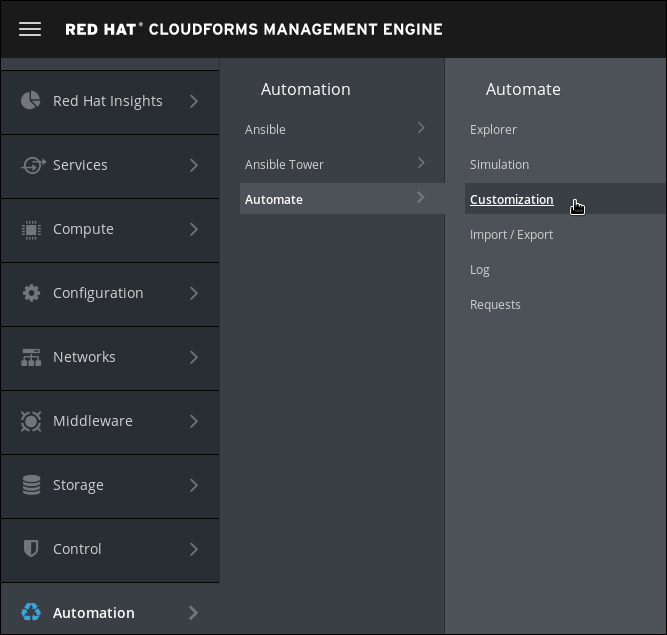
Navigate to Automation -> Automate -> Customization

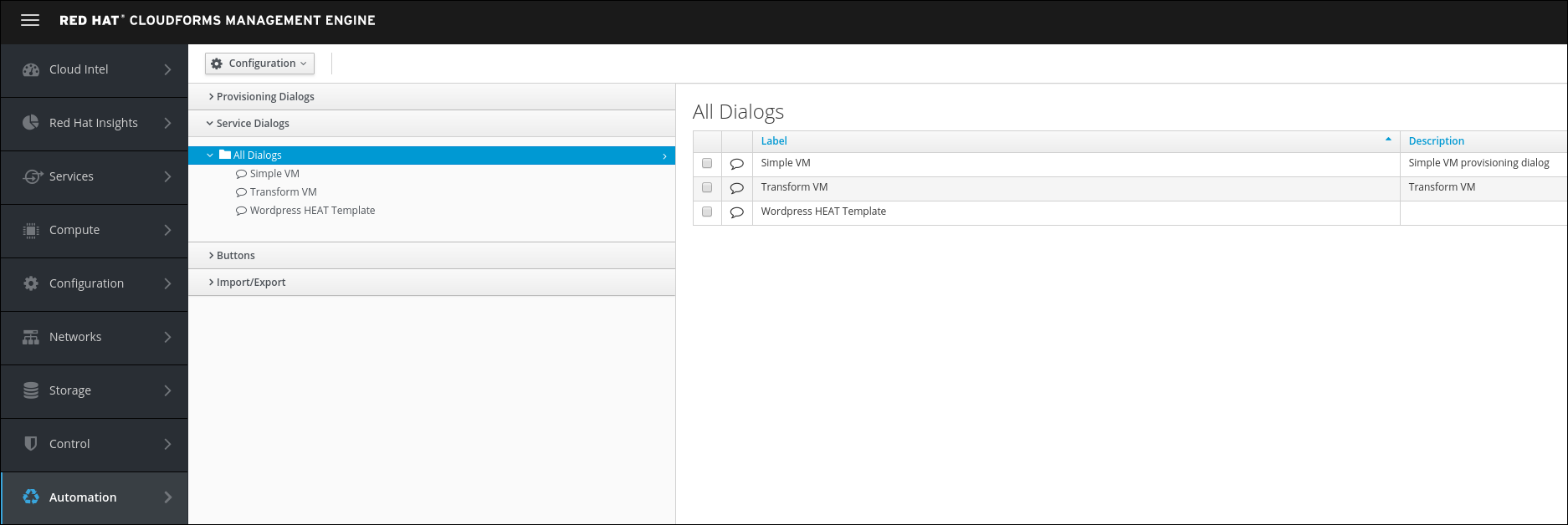
Navigate to Service Dialogs in the accordion on the left.

Click on the new Service Dialog “Wordpress HEAT Template”
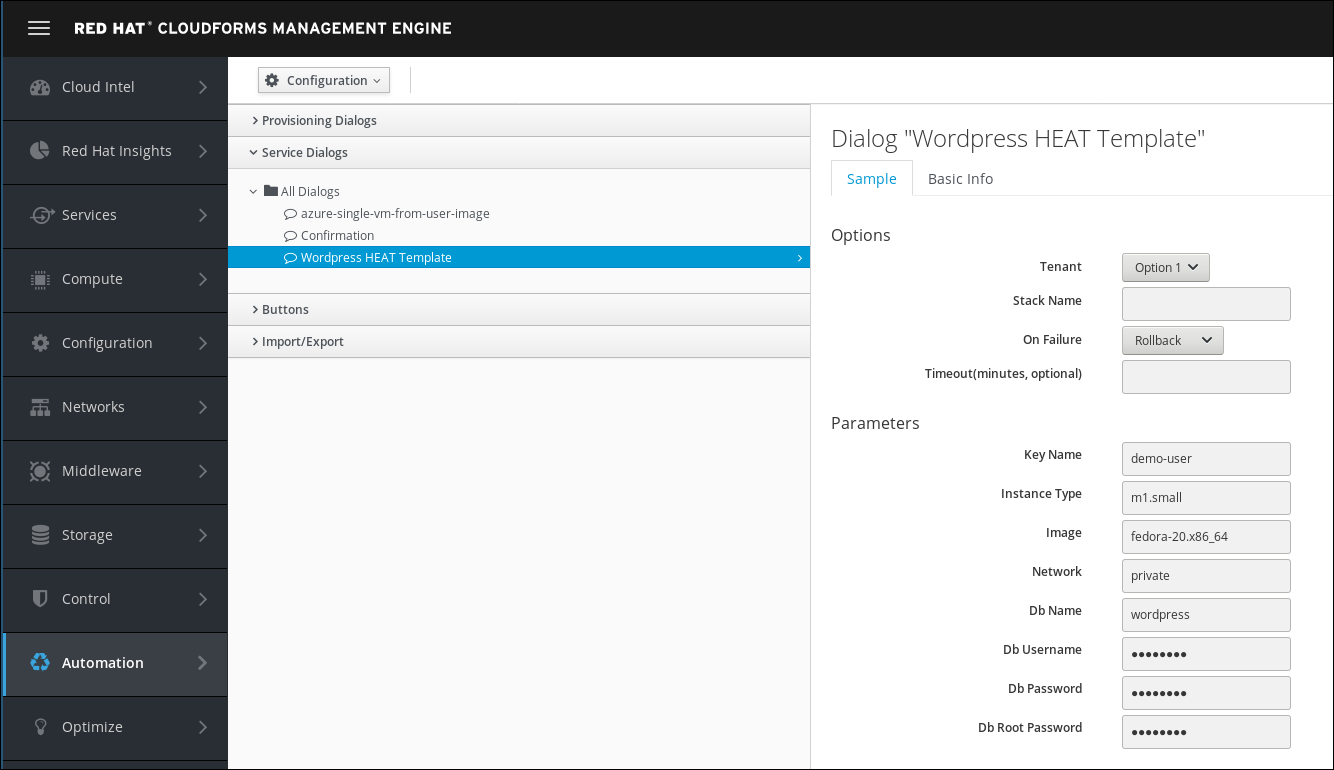
A preview will show how the Service Dialog will look like, when it’s used in a Service Catalog Item.

The preview shows us that the Service Dialog is using a default image called “fedora-20.x86_64”. We do not have such an image and want to change the Service Dialog accordingly.
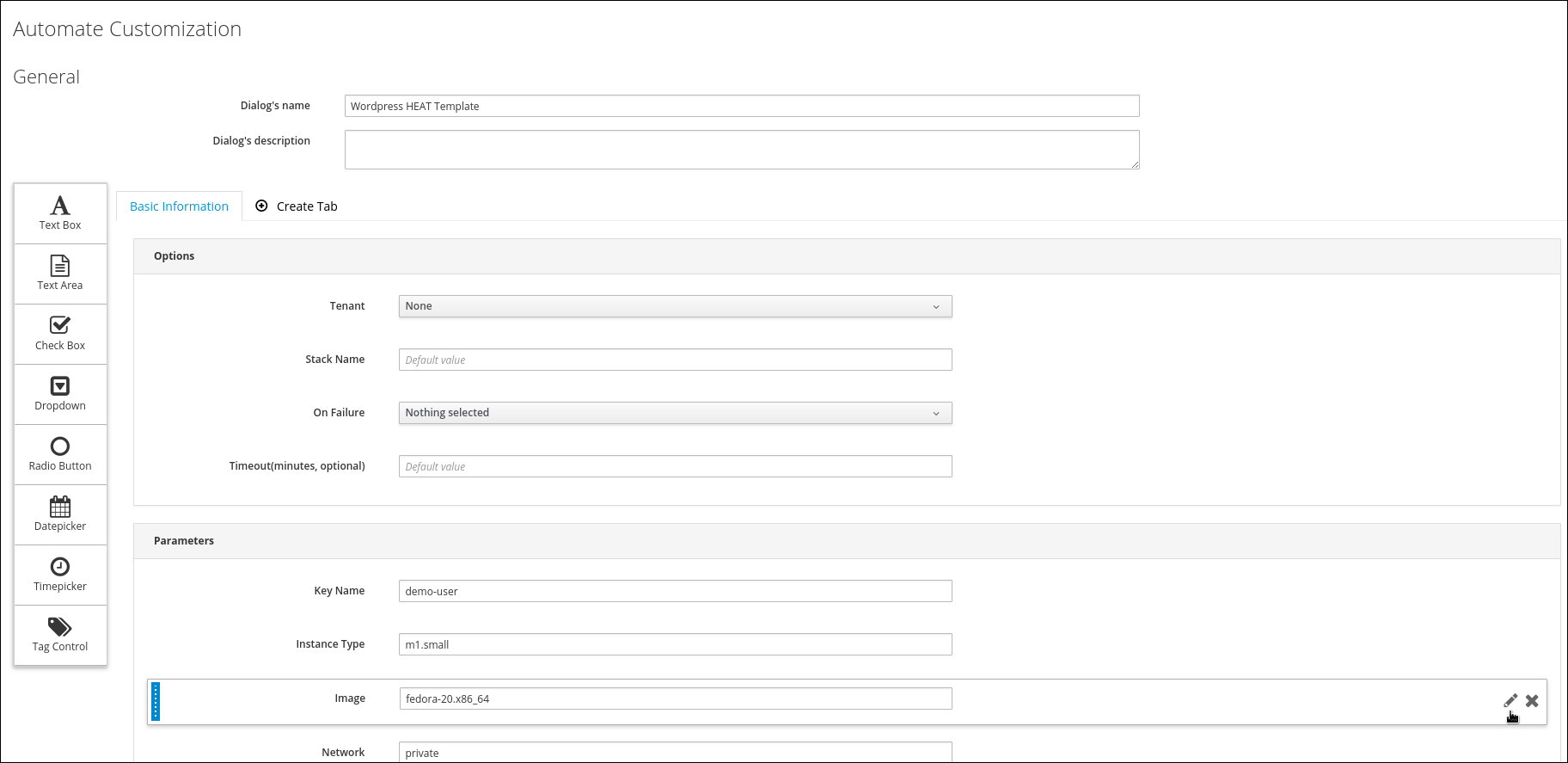
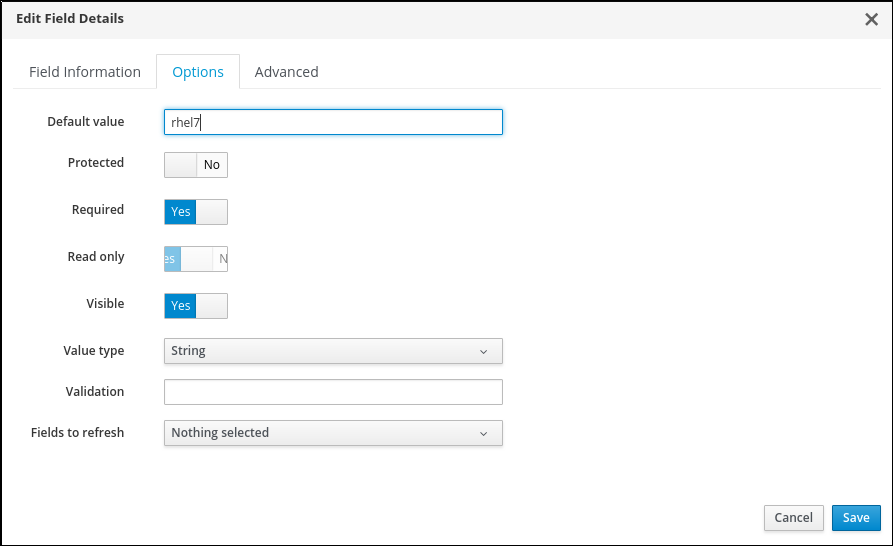
Click on Configuration -> Edit this Dialog. Navigate to the element called “Image” and click the little pen icon next to it.

Click on Options and then change the value of the field “Default Value”
Default Value: rhel7

Save the changes of the element by clicking on Save
Commit the changes of the dialog by clicking on Save
You should see an updated preview of your dialog with the new default value “rhel7” in the “Image” field

Build a HEAT Service Catalog
The following steps will create a service catalog.
The next step is to create a service catalog. First we have to navigate to Services -> Catalogs.

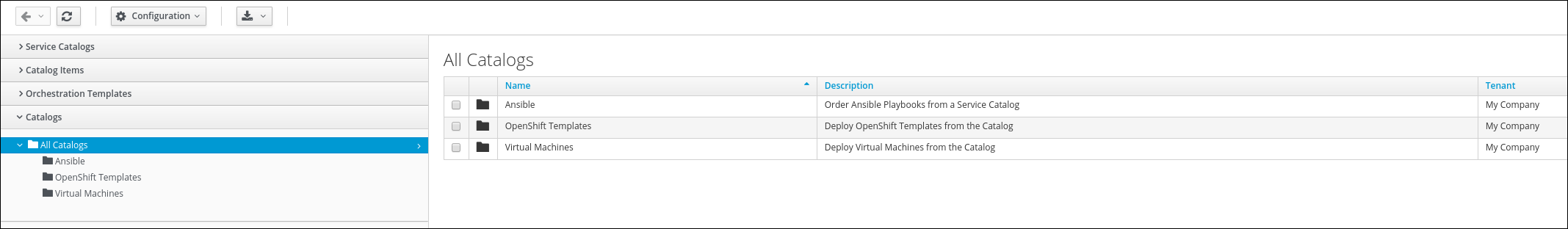
On this screen click on Catalogs on the left
You should already see three Service Catalogs:
Ansible: the Service Catalog we created in the Ansible part of the lab
OpenShift Templates: the Service Catalog we created in the OpenShift part of the lab
Virtual Machines: the Service Catalog we created in the Virtual Machine part of the lab

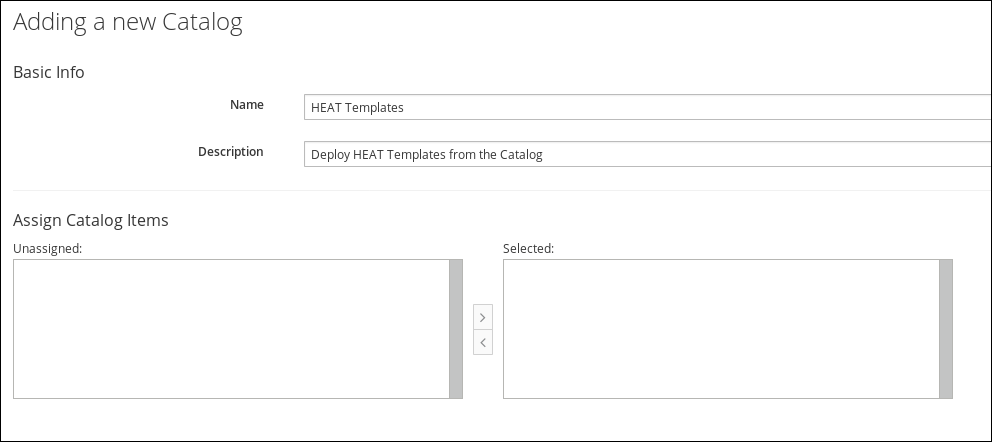
Click on Configuration and Add a New Catalog
Fill out name and description:
Name: HEAT Templates
Description: Deploy HEAT Templates from the Catalog

Click Add to save the Service Catalog
Build a HEAT Service Catalog Item
To put everything together we create a Service Catalog Item similar to before.
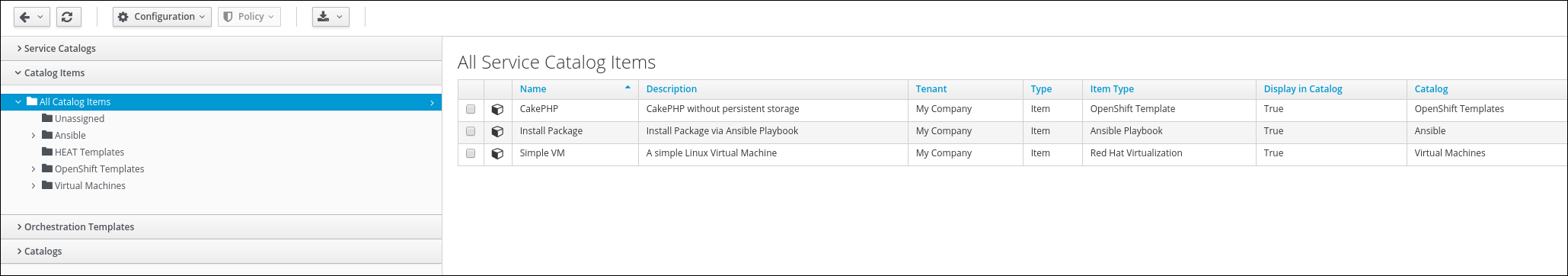
Navigate to Services -> Catalogs

Click on Catalog items in the accordion on the left.

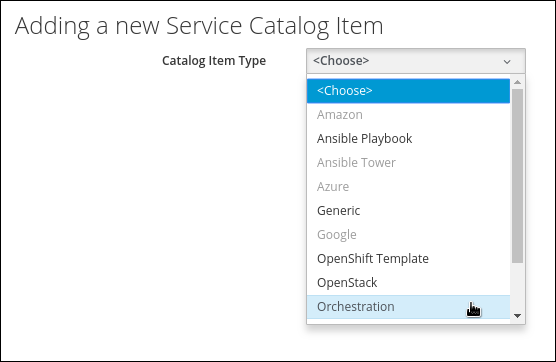
In the Configuration Menu, click on Add a New Catalog Item
Chose the Catalog Item Type. For this example we want to use HEAT on OpenStack which is an Orchestration provider, so click on Orchestration

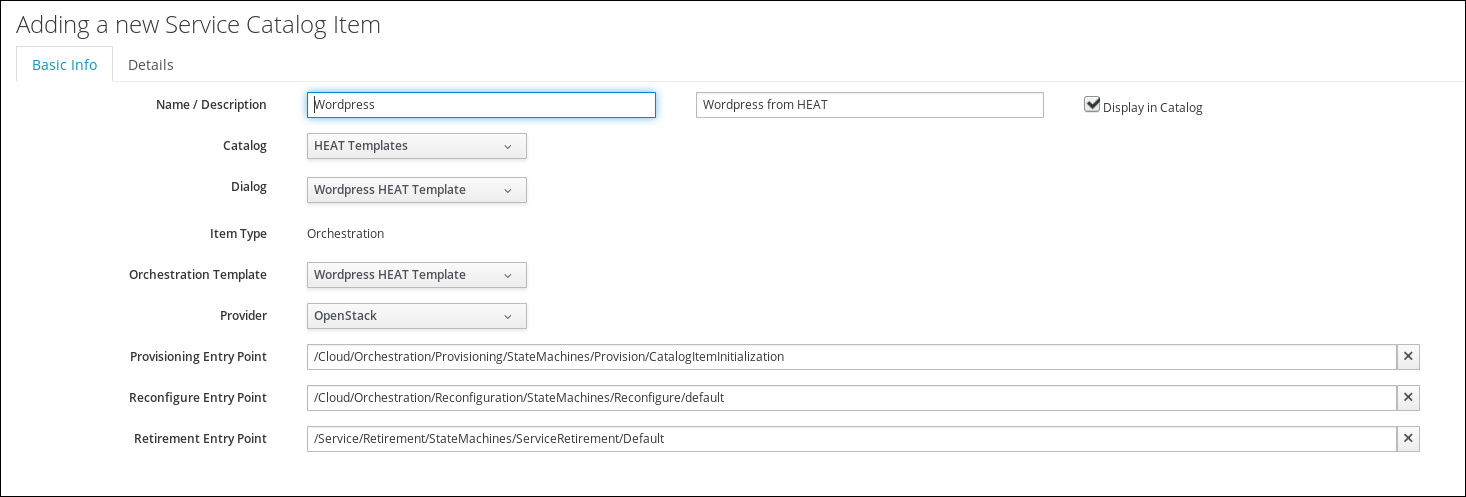
The next dialog will ask for the details for the new Catalog Item
Name: Wordpress
The name of the Catalog Item shown in the UI.
Description: Wordpress from HEAT
A more descriptive text about the Catalog Item.
Display in Catalog: check this box
Check the “Display in Catalog” box. If not selected, the Catalog Item will not be visible to users. This can be used for Items which are either still in draft mode, or should only be ordered as a part of a bundle.
Select the previously created Service Catalog:
Catalog: HEAT Templates
Select the previously created Service Dialog:
Dialog: Wordpress HEAT Template
The template to execute:
Orchestration Template: Wordpress HEAT Template
Select on which provider the HEAT Template should be executed:
Provider: OpenStack
All other fields on this tab can remain unchanged.

For this lab, we want to stick with the out of the box experience and leave those fields unchanged.
Click on the Details tab. You can provide some more descriptive explanation about the Service Catalog Item. We can even use basic HTML formatting in this box.
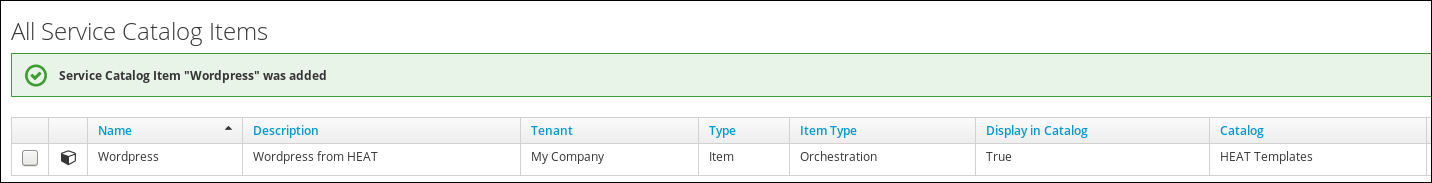
Finally click on Add to save the Service Catalog Item

Order the HEAT Wordpress Catalog Item
For sure you want to test the Catalog Item you just created!
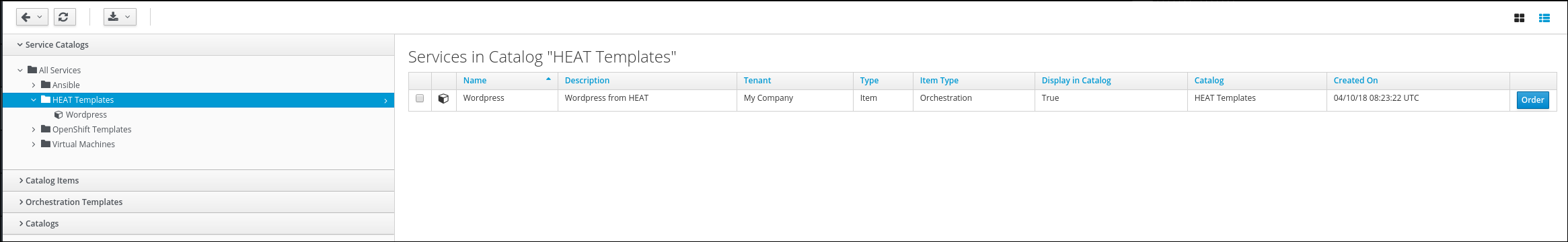
Navigate to Services -> Catalogs and then click on Service Catalogs in the accordion on the left.

You should see the Service Catalog Item we just created:

Click on the Service Catalog Item to see more details.

Click on Order
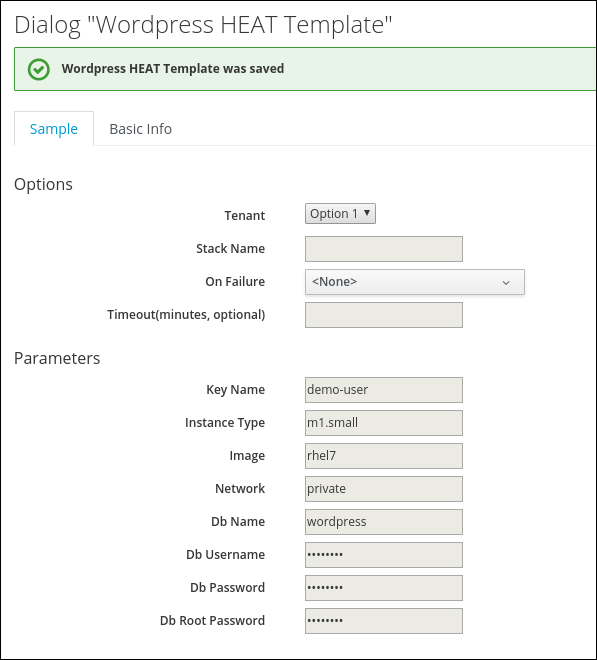
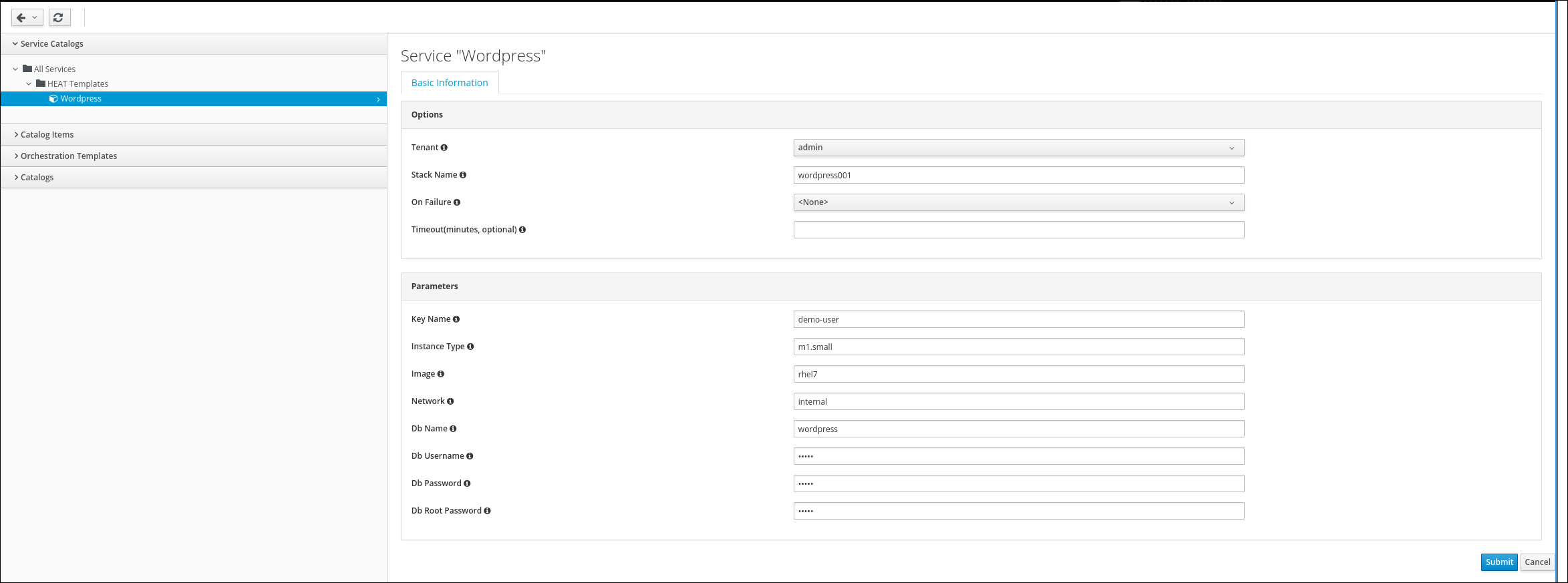
Fill out the form:
Select the tenant into which you want to deploy. There is only one tenant in OpenStack called “admin”
Tenant: Admin
Specify a stack name for your deployment:
Stack Name: wordpress001
For all other fields the provided default values can be accepted. Note that the image name is “rhel7” as you specified in your dialog.

Click on Submit to start the deployment.
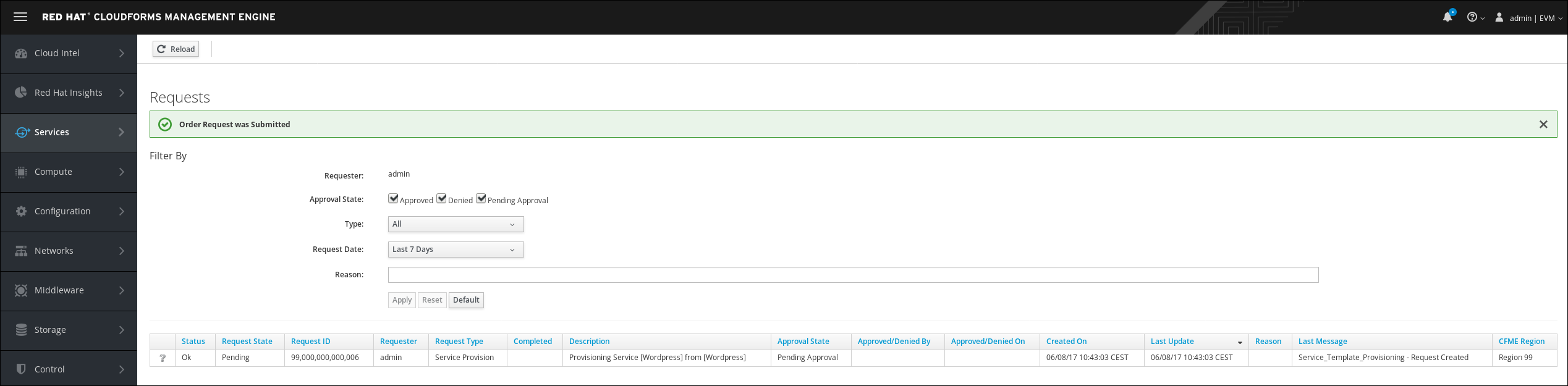
You will be redirected to the request queue where you can see CloudForms working on your request.
Since we are using nested virtualization to run these labs, performs will be slow and it can take several minutes to complete the request (20-30 minutes).